-
[JAVASCRIPT-모던자바스크립트] 가비지 컬랙션2Javascript& React study 2021. 10. 15. 05:00728x90반응형SMALL
참조 두 개
참조를 user에서 admin으로 복사했다고 가정해보자.
// user엔 객체 참조 값이 저장됩니다. let user = { name : "John" }; let admin = user;그리고 위에서 한것처럼 user의 값을 다른 값으로 덮어써 봅시다.
user = null;전역 변수 admin을 통하면 여전히 객체 John에 접근할 수 있기 때문에 John은 메모리에서 삭제되지 않습니다. 이 상태에서 admin을 다른 값 (null 등)으로 덮어쓰면 John은 메모리에서 삭제될 수 있습니다.
연결된 객체
function marry (man, woman) { woman.husband = man; man.wife = woman; return { father: man, mother: woman } } let family = marry({ name: "John" }, { name: "Ann" });함수 marry 결혼하다는 매개변수로 받은 두 객체를 서로 참조하면서 결혼시키고 두 객체를 포함하는 새로운 객체를 반환한다.
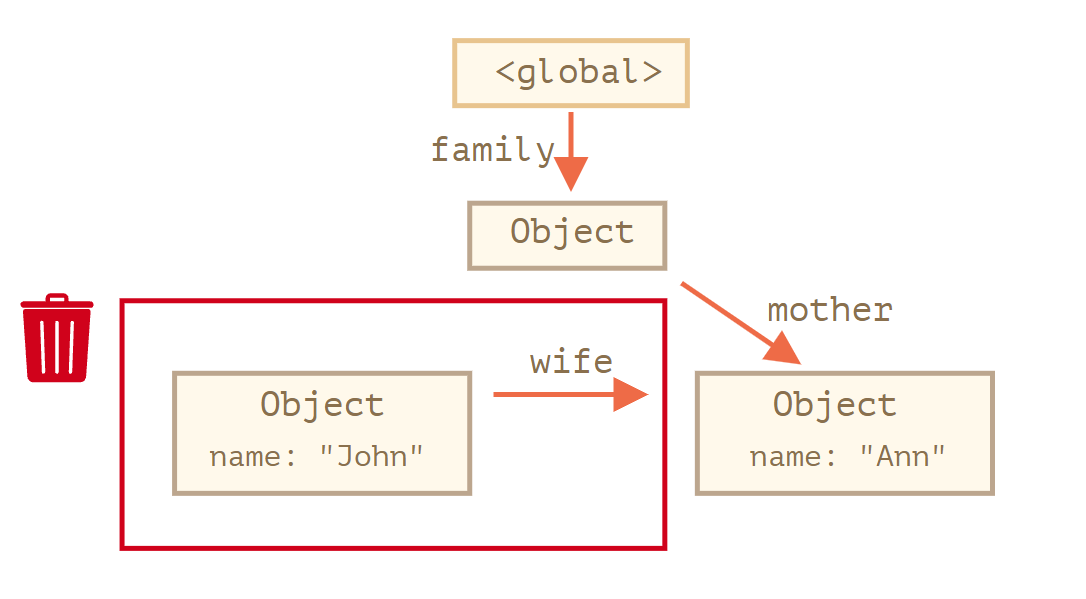
객체가 도달 가능한 상황이므로 여기서 참조 두개를 지워보자
delete family.father; delete family.mother.husband;삭제한 두 개의 참조 중 하나만 지웠다면 모든 객체가 여전히 도달 가능한 상태였을 것이다.
하지만 참조 두 개를 지우면 John으로 들어오는 참조(화살표)는 모두 사라져 John은 도달 가능한 상태에서 벗어난다. 외부로 나가는 참조는 도달 가능한 상태에 영향을 주지 않는다. 외부에서 들어오는 참조만이 도달 가능한 상태에 영향을 주는데 John은 이제 도달 가능한 상태가 아니기 때문에 메모리에서 제거 된다.

- 외부로 나가는 참조의 경우 도달 가능한 상태에 영향을 주지 않는다.
- 외부에서 들어오는 참조만이 도달 가능한 상태에 영향을 준다.
- John은 이제 도달 가능한 상태가 아니기 때문에 메모리에서 제거된다.
- John에 저장된 데이터 (프로퍼티)역시 메모리에서 사라진다.


도달할 수 없는 섬
객체들이 연결되어서 섬 같은 구조를 만든다고 할 수 있는데 이 섬에 도달할 방법이 없는 경우에는 섬을 구성하는 객체 전부가 메모리에서 삭제가 된다.
family = null // 근원 객체 family가 아무것도 참조하지 않도록 한다.
도달할 수 없는 섬 예제는 도달 가능성이라는 개념이 중요하다는 것을 보여준다.
John과 Ann은 서로를 참조하고 있고 객체 모두 외부에서 들어오는 참조를 가지고 있는 경우가 많지만 이것만으로는 충분하지 않다고 볼 수 있다.
family 객체와 루트의 연결이 사라지게 될 경우 루트 객체를 참조하는 것이 아무것도 없게 된다. 섬 전체가 도달할 수 없는 상태가 되며 섬을 구성하는 객체가 전부 메모리에서 제거된다.
내부 알고리즘
'make-and-sweep'이라 불리는 가비지 컬렉션 기본 알고리즘은 이렇다.
'가비지 컬렉션'은 다음과 같은 단계를 거쳐서 수행된다.
- 가비지 컬렉터는 루트(root)정보를 수집하고 이를 기억한다.
- 루트가 참조하고 있는 모든 객체를 방문하고 이것들을 'mark'한다.
- mark된 모든 객체에 방문하고 그 객체들이 참조하는 객체도 mark한다. 한번 방문한 객체는 전부 mark하기 떄문에 같은 객체를 다시 방문하는 일은 없다.
- 루트에서 도달 가능한 모든 객체를 방문할 때까지 위 과정을 반복한다.
- mark되지 않은 모든 객체를 메모리에서 삭제합니다.

객체 구조가 있다 
도달할 수 없는 섬 / 루트를 mark한다. 
루트가 참조하고 있는 것을 mark한다 
도달 가능한 모든 객체를 방문할때까지 계속해서 mark한다. 
방문할 수 없었던 객체를 메모리에서 삭제 루트에서 페인트를 들이붓는다고 상상하면 이 과정을 이해하기 쉽다. 루트를 시작하면서 참조를 따라가면서도 도달가능한 객체 모두에 페인트가 칠해진다고 생각하면 됩니다. 여기서 페인트가 묻지 않은 객체는 메모리에서 삭제된다.
최적화 기법
- generational collection(세대별 수집) : 객체를 '새로운 객체'와 '오래된 객체'로 나눕니다. 객체 상당수는 생성 이후 제 역할을 빠르게 수행해서 쓸모가 없어지는데 이런 객체를 새로운 객체로 구분한다. 가비지 컬렉터는 이런 객체를 공격적으로 메모리에서 제거한다. 일정 시간 이상 동안 살아남은 객체는 오래된 객체로 분류하고 가비지 컬렉터가 덜 감시한다.
- incremental collection(점진적 수집): 방문해야 할 객체가 많다면 모든 객체를 한 번에 방문하고 mark하는데 상당한 시간이 소모된다. 가비지 컬렉션에 많은 리소스가 시용되며 실행속도도 눈에 띄가 느려진다. 자바스크립트 엔진은 이런 현상을 개선하기 위해 가비지 컬렉션을 여러 부분으로 분리한 다음에 각 부분을 별도로 수행합니다. 작업을 분리하고 변경 사항을 추적하는데 추가 작업이 필요하긴 하지만 긴 지연을 짧은 지연 여러 개로 분산시킬 수 있다는 장점이 있다.
- idle-time collection(유휴 시간 수집): 가비지 컬렉터는 실행에 주는 영향을 최소화하기 위해 CPU가 유휴 상태일 때에만 가비지 컬렉션을 실행한다.
728x90반응형LIST'Javascript& React study' 카테고리의 다른 글
[JAVASCRIPT-모던자바스크립트] 메서드와 this 2 (4) 2021.10.21 [JAVASCRIPT-모던자바스크립트] 메서드와 this (3) 2021.10.20 [JAVASCRIPT-모던자바스크립트] 참조에 의한 객체 복사2 / 가비지 컬랙션 (0) 2021.10.14 [JAVASCRIPT-모던자바스크립트] 참조에 의한 객체 복사 (1) 2021.10.10 [JAVASCRIPT-모던자바스크립트] 객체 기본에 대해서 알아보자3 (0) 2021.10.09